Well, well, well. Two days ago, we spoke about using sockets within Silverlight 2.0 and WPF. Today, we’ll make a step ahead and will use TCP or UDP client-server connection within Silverlight 1.0. Yes, 1.0 (the one with JavaScript only and no sockets). So, let’s start Rock ‘n Roll.

Oh, baby – it cannot be done! Just kidding :) Silverlight 1.0 itself cannot use sockets, however ASP.NET can. We’ll reuse our socket library (from the previous post) and reference it to the ASP.NET page, that hosts our Silverlight 1.0 application.
So, on page load we’ll create our client channel and fully reuse the way we worked within WPF and WinForms. The only difference is that we’ll have three static web methods within our ASP.NET C# code
[System.Web.Services.WebMethod]
public static string GetHoursAngle()
{
return ((msg.Hours * 30) + (12 * msg.Minutes / 60)).ToString();
}[System.Web.Services.WebMethod]
public static string GetMinutesAngle()
{
return (msg.Minutes * 6).ToString();
}[System.Web.Services.WebMethod]
public static string GetSecondsAngle()
{
return (msg.Seconds * 6).ToString();
}
Those methods can be used (almost) from client side. In order to do it we should register ScriptManager and enable PageMethods on the page
<form id="form1" runat="server">
<asp:ScriptManager ID="manager" EnablePageMethods="True" runat="server" />
</form>
Then, create simple Javascript to call to our web methods
<script type="text/javascript">
function UpdateHoursHand(angle)
{
updateClockHand('hTransform',angle);
}
function UpdateMinutesHand(angle)
{
updateClockHand('mTransform',angle);
}
function UpdateSecondsHand(angle)
{
updateClockHand('sTransform',angle);
}
</script>
There is no problem to access Silverlight from the hosting webpage, so we’ll add following method to the Silverlight javascript
<script type="text/javascript">
if (!window.Silverlight1Client)
{
Silverlight1Client = {}
}Silverlight1Client.Page = function()
{
}
Silverlight1Client.Page.prototype =
{
handleLoad: function(control, userContext, rootElement)
{
this.control = control;
canvas = rootElement;
}
}var canvas; // the root canvas
function updateClockHand(element, value)
{
hand = canvas.findName(element);
hand.Angle = value;
}if (!window.Silverlight)
{
Silverlight = {};
}Silverlight.createDelegate = function(instance, method) {
return function() {
return method.apply(instance, arguments);
}
}</script>
Now, we have prototype, that can access our Silverlight control, we have web methods, that can bring us information from the server side the only thing we should do is to enable server-side (where we actually receive update notification) to call client side javascript in order to update layout. And this cannot be done due to the nature of client-server web architecture.
But who told, that we cannot force client side to tickle server side upon the event? We can – not very nice solution, but it works – set timer.
function UpdateClockHands()
{
PageMethods.GetHoursAngle(UpdateHoursHand);
PageMethods.GetMinutesAngle(UpdateMinutesHand);
PageMethods.GetSecondsAngle(UpdateSecondsHand);
setTimeout("UpdateClockHands()",1000);
}
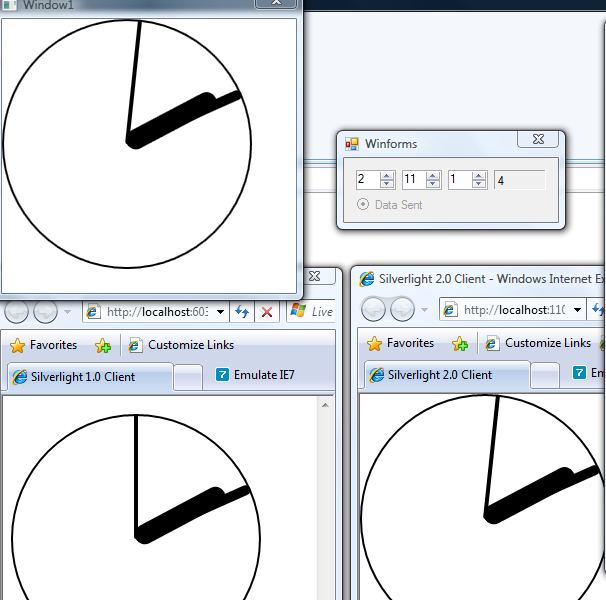
We add timer recursively to call client side javascript one a second and how it works.
At the end the small diamond for upcoming DEV335: Game Development Using Microsoft’s Latest Technologies…
No comments:
Post a Comment