Question: When my control is disabled, it does not show any toolip, in spite of the fact, that it has one. What to do?
Answer: Use ToolTipService.ShowOnDisabled="True" attached property
Question: You wrote grate article about accessibility of WPF. How to use it with QTP/WinRunner (or any other visual test programs). However it works on lists and other items controls, but not on content controls. What to do?
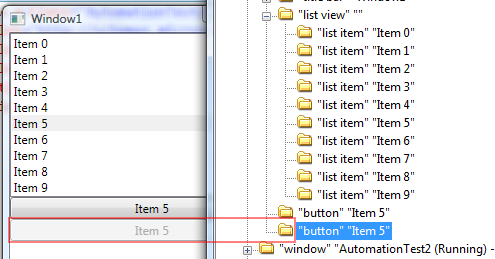
Answer: It works as well. More, then this. It works also without “style" hack” in .NET 3.5. See yourself

Here the source code
<StackPanel Orientation="Vertical" DataContext="{StaticResource datas}">
<ListBox ItemsSource="{Binding}" ItemTemplate="{StaticResource t1}" ItemContainerStyle="{StaticResource stl}" IsSynchronizedWithCurrentItem="True"/>
<Button Content="{Binding Path=Prop2}" ToolTip="{Binding RelativeSource={x:Static RelativeSource.Self}, Path=Content}"/>
<Button Content="{Binding Path=Prop2}" ToolTipService.ShowOnDisabled="True" IsEnabled="False" ToolTip="{Binding RelativeSource={x:Static RelativeSource.Self}, Path=Content}"/>
</StackPanel>
It works. If you’re using 3.0 just set AutomationProperties.Name property by using setters in style as described in the article and this will work for you.
<Style x:Key="stl">
<Setter Property="AutomationProperties.Name" Value="{Binding Prop2}"/>
</Style>
Have a nice day
No comments:
Post a Comment