Do you remember, that we have "go-live" for Silverlight 2.0 and already have build machines configured? Now it's time to build your very own custom control. Today, we'll build Range Slider.

What is range slider? Range slider is a control, that lets you input two values, typically an upper and a lower bound. Normal slider just lets you input one value. So, we have new behavior here, thus we'll have to build our own control without reusing existing one.
But, before we'll start, we'll build code snippet for Visual Studio, that allows us quickly build Dependency Property. Due to fact, that existing snippets (propdp, etc) do not fit Silverlight DP creation pattern. In Silverlight, we have no DependencyPropertyMetadata, so the registration pattern will be
DependencyProperty.Register(
"$property$",
typeof($type$),
typeof($ownerclass$),
On$property$PropertyChanged);
Open new XML file, read this and let's start. First of all, general stuff line who am I, what's the short string for the snippet, etc.
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
<Title>Define a DependencyProperty for Silverlight application</Title>
<Shortcut>propds</Shortcut>
<Description>
Code snippet for a property using DependencyProperty as the backing store and a Handler for the DependencyPropertyChanged event
</Description>
<Author>Tamir Khason</Author>
</Header>
<Snippet>
<Declarations>
<Literal Editable="true">
<ID>type</ID>
<ToolTip>Property Type</ToolTip>
<Default>int</Default>
<Function>
</Function>
</Literal>
<Literal Editable="true">
<ID>property</ID>
<ToolTip>Property Name</ToolTip>
<Default>MyProperty</Default>
<Function>
</Function>
</Literal>
<Literal Editable="false">
<ID>ownerclass</ID>
<ToolTip>
The owning class of this Property. Typically the class that it is declared in.
</ToolTip>
<Default>ClassNamePlaceholder</Default>
<Function>ClassName()</Function>
</Literal>
</Declarations>
Then the interesting stuff. Where my properties and variables.
<Code Language="csharp">
<![CDATA[
#region $property$
/// <summary>
/// Gets or sets the $property$ possible Value of the $type$ object.
/// </summary>
public $type$ $property$
{
get { return ($type$)GetValue($property$Property); }
set { SetValue($property$Property, value); }
}
/// <summary>
/// Identifies the $property$ dependency property.
/// </summary>
public static readonly DependencyProperty $property$Property =
DependencyProperty.Register(
"$property$",
typeof($type$),
typeof($ownerclass$),
On$property$PropertyChanged);
/// <summary>
/// $property$Property property changed handler.
/// </summary>
/// <param name="d">$ownerclass$ that changed its $property$.</param>
/// <param name="e">DependencyPropertyChangedEventArgs.</param>
private static void On$property$PropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
$ownerclass$ _$ownerclass$ = d as $ownerclass$;
if (_$ownerclass$!=null)
{
//TODO: Handle new value.
}
}
#endregion $property$
$end$]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
We done, you can either download the ready snippet for Silverlight Dependency Property creation here. All you have to do is to put it into %MY DOCUMENTS%\Visual Studio 2008\Code Snippets\Visual C#\My Code Snippets or \Program Files\Microsoft Visual Studio 9.0\VC#\Snippets\1033\Visual C# directory. Now, we can use "propdps" to quickly define Dependency Property for Silverlight class.
Well done, and now we can start writing. First of all, we'll create base logic class to encapsulate Minimum, Maximum, ValueLow, ValueHigh properties and ValueChange routed events. The only object we can derive from in order to use Dependency Property is Control. So we'll do it.
public abstract class DoubleRangeBase : Control
{
Building Minimum property...
#region Minimum
/// <summary>
/// Gets or sets the Minimum possible Value of the double object.
/// </summary>
public double Minimum
{
get { return (double)GetValue(MinimumProperty); }
set { SetValue(MinimumProperty, value); }
}
/// <summary>
/// Identifies the Minimum dependency property.
/// </summary>
public static readonly DependencyProperty MinimumProperty =
DependencyProperty.Register(
"Minimum",
typeof(double),
typeof(DoubleRangeBase),
OnMinimumChanged);
/// <summary>
/// MinimumProperty property changed handler.
/// </summary>
/// <param name="d">LowHighRangeBase that changed its Minimum.</param>
/// <param name="e">DependencyPropertyChangedEventArgs.</param>
private static void OnMinimumChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
DoubleRangeBase _LowHighRangeBase = d as DoubleRangeBase;
if (_LowHighRangeBase != null)
{
_LowHighRangeBase._requestedMin = (double)e.NewValue;
_LowHighRangeBase.CoerceMaximum();
_LowHighRangeBase.CoerceValues();
_LowHighRangeBase.OnMinimumChanged((double)e.OldValue, (double)e.NewValue);
}
}
#endregion
Isn't it nice snippet? :) Now events
public event RoutedPropertyChangedEventHandler<double> ValueLowChanged;
public event RoutedPropertyChangedEventHandler<double> ValueHighChanged;
public event RoutedPropertyChangedEventHandler<ValueChangedEventArgs> ValueChanged;
Handlers... Some virtual and some not
protected virtual void OnMaximumChanged(double oldMaximum, double newMaximum)
{
}
protected virtual void OnValueChanged(double oldValue, double newValue, ValueChangeType type)
{
RoutedPropertyChangedEventHandler<ValueChangedEventArgs> handler = ValueChanged;
if (handler != null)
{
ValueChangedEventArgs oVal = new ValueChangedEventArgs(oldValue,type);
ValueChangedEventArgs nVal = new ValueChangedEventArgs(newValue, type);
handler(this, new RoutedPropertyChangedEventArgs<ValueChangedEventArgs>(oVal, nVal));
}
}
Coerces (that we missing in Silverlight, and as for my, this approach much better, then lazy counters, used in extended Silverlight controls)...
private void CoerceValues()
{
// Ensure it's a valid value
if (!IsValidDoubleValue(_requestedValueLow) | !IsValidDoubleValue(_requestedValueHigh) | !IsValidDoubleValue(_requestedMax) | !IsValidDoubleValue(_requestedMin))
{
throw new ArgumentException("Invalid double value", MinimumProperty.ToString());
}
double minimum = Minimum;
double maximum = Maximum;
double valueHigh = ValueHigh;
double valueLow = ValueLow;
if (valueHigh < minimum)
{
SetValue(ValueHighProperty, minimum);
return;
}
if (valueHigh > maximum)
{
SetValue(ValueHighProperty, maximum);
return;
}
if (valueLow < minimum)
{
SetValue(ValueLowProperty, minimum);
return;
}
if (valueLow > maximum)
{
SetValue(ValueLowProperty, maximum);
return;
}
if (_requestedValueHigh < valueLow)
_requestedValueHigh = valueLow;
if (_requestedValueHigh > maximum)
_requestedValueHigh = maximum;
if (_requestedValueHigh < minimum)
_requestedValueHigh = minimum;
if (_requestedValueHigh != valueHigh)
{
SetValue(ValueHighProperty, _requestedValueHigh);
return;
}
if (_requestedValueLow > valueHigh)
_requestedValueLow = valueHigh;
if (_requestedValueLow > maximum)
_requestedValueLow = maximum;
if (_requestedValueLow < minimum)
_requestedValueLow = minimum;
if (_requestedValueLow != valueLow)
{
SetValue(ValueLowProperty, _requestedValueLow);
return;
}
}
And we done... Now the turn of the original class. We want to be able to template it, so, let's add first generic.xaml with control template of our range slider. This is pretty simple, but there are some chatchus with it. One, you should explicitly specify the assembly, your control resides in. Another, that implicit styles do not work in Silverlight, so you should specify it. Other stuff is rather similar to WPF (even namespace)
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="clr-namespace:Sharpsoft.Controls;assembly=Sharpsoft.Controls"
>
....
<Grid x:Name="HorizontalTemplateElement">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<!-- Track Layer -->
<Rectangle Stroke="Black" StrokeThickness="0.5" Fill="{TemplateBinding BackBrush}" Grid.Column="0" Grid.ColumnSpan="5" Height="3" Margin="5,0,5,0" />
<!-- Fillters + Thumb -->
<Rectangle x:Name="HorizontalLowFillerElement" Fill="Transparent" Grid.Column="0" Height="3" />
<Thumb Style="{TemplateBinding ThumbStyle}" x:Name="HorizontalLowThumbElement" Grid.Column="1"/>
<Rectangle x:Name="HorizontalCenterFillerElement" Fill="{TemplateBinding SelectionBrush}" Grid.Column="2" Height="3" />
<Thumb Style="{TemplateBinding ThumbStyle}" x:Name="HorizontalHighThumbElement" Grid.Column="3" />
<Rectangle x:Name="HorizontalHighFillerElement" Fill="Transparent" Grid.Column="4" Height="3" />
</Grid>
We want to be able to change an orientation of the range slider, so adding another section for vertical alignment.
<Grid x:Name="VerticalTemplateElement" Visibility="Collapsed">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<!-- Track Layer -->
<Rectangle Stroke="Black" StrokeThickness="0.5" Fill="{TemplateBinding BackBrush}" Grid.Row="0" Grid.RowSpan="5" Width="3" Margin="0,5,0,5" />
<!-- Fillters + Thumb -->
<Rectangle x:Name="VerticalLowFillerElement" Grid.Row="4" Width="3" />
<Thumb Style="{TemplateBinding ThumbStyle}" x:Name="VerticalLowThumbElement" Grid.Row="3" />
<Rectangle x:Name="VerticalCenterFillerElement" Fill="{TemplateBinding SelectionBrush}" Grid.Row="2" Width="3" />
<Thumb Style="{TemplateBinding ThumbStyle}" x:Name="VerticalHighThumbElement" Grid.Row="1" />
<Rectangle x:Name="VerticalHighFillerElement" Grid.Row="0" Width="3" />
</Grid>
Now, when we done, we can start with the code of the control. Don't forget about TemplatePart attributes....
[TemplatePart(Name = RangeSlider.ElementHorizontalHighFillerName, Type = typeof(Rectangle))]
[TemplatePart(Name = RangeSlider.ElementHorizontalLowFillerName, Type = typeof(Rectangle))]
[TemplatePart(Name = RangeSlider.ElementHorizontalCenterFillerName, Type = typeof(Rectangle))]
[TemplatePart(Name = RangeSlider.ElementVerticalTemplateName, Type = typeof(FrameworkElement))]
[TemplatePart(Name = RangeSlider.ElementVerticalLowThumbName, Type = typeof(Thumb))]
[TemplatePart(Name = RangeSlider.ElementVerticalHighThumbName, Type = typeof(Thumb))]
...
public class RangeSlider : DoubleRangeBase
{
Don't forget to create and register those properties in backend.
/// <summary>
/// Horizontal low filler
/// </summary>
internal virtual Rectangle ElementHorizontalLowFiller { get; set; }
internal const string ElementHorizontalLowFillerName = "HorizontalLowFillerElement";
/// <summary>
/// Vertical template root
/// </summary>
internal virtual FrameworkElement ElementVerticalTemplate { get; set; }
internal const string ElementVerticalTemplateName = "VerticalTemplateElement";
Internally subscribing to mouse and keyboard events in constructor...
public RangeSlider()
{
Minimum = 0;
Maximum = 100;
ValueHigh = 80;
ValueLow = 20;
IsTabStop = true;
IsEnabled = true;
Orientation = Orientation.Horizontal;
GotFocus += delegate { IsFocused = true; };
LostFocus += delegate { IsFocused = false; };
KeyDown += delegate(object sender, KeyEventArgs e) { OnKeyPressed(e); };
MouseEnter += delegate(object sender, MouseEventArgs e) { OnMouseEnter(e); };
MouseLeave += delegate(object sender, MouseEventArgs e) { OnMouseLeave(e); };
MouseLeftButtonDown += delegate(object sender, MouseButtonEventArgs e) { OnMouseLeftButtonDown(e); };
MouseLeftButtonUp += delegate(object sender, MouseButtonEventArgs e) { OnMouseLeftButtonUp(e); };
SizeChanged += delegate { UpdateTrackLayout(); };
}
And overriding OnApplyTemplate methods...
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
ElementRoot = GetTemplateChild(ElementRootName) as FrameworkElement;
ElementHorizontalTemplate = GetTemplateChild(ElementHorizontalTemplateName) as FrameworkElement;
ElementHorizontalLowThumb = GetTemplateChild(ElementHorizontalLowThumbName) as Thumb;
ElementHorizontalHighThumb = GetTemplateChild(ElementHorizontalHighThumbName) as Thumb;
Don't forget about Drag events.
if (ElementHorizontalLowThumb != null)
{
ElementHorizontalLowThumb.DragStarted += delegate(object sender, DragStartedEventArgs e) { OnLowThumbDragStarted(e); };
ElementHorizontalLowThumb.DragDelta += delegate(object sender, DragDeltaEventArgs e) { OnLowThumbDragDelta(e); };
}
Let's add some UI related properties like Orientation, IsFocused, IsEnabled, SelectionBrush, BackBrush, etc... Even ThumbStyle (do you remember, it does not work implicitly)
#region ThumbStyle
/// <summary>
/// Gets or sets the ThumbStyle possible Value of the Style object.
/// </summary>
public Style ThumbStyle
{
get { return (Style)GetValue(ThumbStyleProperty); }
set { SetValue(ThumbStyleProperty, value); }
}
/// <summary>
/// Identifies the ThumbStyle dependency property.
/// </summary>
public static readonly DependencyProperty ThumbStyleProperty =
DependencyProperty.Register(
"ThumbStyle",
typeof(Style),
typeof(RangeSlider),
null);
#endregion ThumbStyle
Ah, snippets is cool thing! Now we can override virtual methods to handle it
protected override void OnValueHighChanged(double oldValue, double newValue)
{
base.OnValueHighChanged(oldValue, newValue);
if (ElementRoot != null)
{
UpdateTrackLayout();
}
}
Mouse events
private void OnMouseEnter(MouseEventArgs e)
{
e.Handled = true;
IsMouseOver = true;
if ((Orientation == Orientation.Horizontal && ElementHorizontalLowThumb != null && !ElementHorizontalLowThumb.IsDragging && ElementHorizontalHighThumb != null && !ElementHorizontalHighThumb.IsDragging) ||
(Orientation == Orientation.Vertical && ElementVerticalLowThumb != null && !ElementVerticalLowThumb.IsDragging && ElementVerticalHighThumb != null && !ElementVerticalHighThumb.IsDragging))
{
UpdateVisualState();
}
}
Stubs for possible animations...
internal void ChangeVisualState(Storyboard state)
{
Storyboard previousState = _currentState;
if (state == previousState)
{
return;
}
if (state != null)
{
if (previousState != null)
{
previousState.Stop();
}
_currentState = state;
state.Begin();
}
}
And position calculations at the end
private void OnLowThumbDragDelta(DragEventArgs e)
{
double offset = 0;
if (Orientation == Orientation.Horizontal && ElementHorizontalLowThumb != null)
{
offset = e.HorizontalOffset / (ActualWidth - ElementHorizontalLowThumb.ActualWidth) * (Maximum - Minimum);
}
else if (Orientation == Orientation.Vertical && ElementVerticalLowThumb != null)
{
offset = -e.VerticalOffset / (ActualHeight - ElementVerticalLowThumb.ActualHeight) * (Maximum - Minimum);
}
if (!double.IsNaN(offset) && !double.IsInfinity(offset))
{
_dragValue += IsDirectionReversed ? -offset : offset;
double newValue = Math.Min(Maximum, Math.Max(Minimum, _dragValue));
if (newValue != ValueLow)
{
ValueLow = newValue;
}
}
}
The only thing we have to do is to treat those measurement and layout calculations
protected virtual void UpdateTrackLayout()
{
double maximum = Maximum;
double minimum = Minimum;
double valueLow = ValueLow;
double valueHigh = ValueHigh;
Grid templateGrid = (Orientation == Orientation.Horizontal) ? (ElementHorizontalTemplate as Grid) : (ElementVerticalTemplate as Grid);
if (templateGrid != null)
{
if (Orientation == Orientation.Horizontal && templateGrid.ColumnDefinitions != null &&
templateGrid.ColumnDefinitions.Count == 5)
{
templateGrid.ColumnDefinitions[0].Width = new GridLength(1, IsDirectionReversed ? GridUnitType.Star : GridUnitType.Auto);
templateGrid.ColumnDefinitions[4].Width = new GridLength(1, IsDirectionReversed ? GridUnitType.Auto : GridUnitType.Star);
}
else if (Orientation == Orientation.Vertical && templateGrid.RowDefinitions != null &&
templateGrid.RowDefinitions.Count == 5)
{
templateGrid.RowDefinitions[0].Height = new GridLength(1, IsDirectionReversed ? GridUnitType.Auto : GridUnitType.Star);
templateGrid.RowDefinitions[4].Height = new GridLength(1, IsDirectionReversed ? GridUnitType.Star : GridUnitType.Auto);
}
}
if (Orientation == Orientation.Horizontal && ElementHorizontalCenterFiller != null &&
ElementHorizontalLowFiller != null && ElementHorizontalLowThumb != null &&
ElementHorizontalHighFiller != null && ElementHorizontalHighThumb != null)
{
ElementHorizontalLowFiller.Width = (valueLow - minimum) * (ActualWidth - ElementHorizontalHighThumb.ActualWidth - ElementHorizontalLowThumb.ActualWidth) / (maximum - minimum);
ElementHorizontalCenterFiller.Width = (valueHigh - valueLow) * (ActualWidth - ElementHorizontalHighThumb.ActualWidth - ElementHorizontalLowThumb.ActualWidth) / (maximum - minimum);
ElementHorizontalHighFiller.Width = (maximum - valueHigh) * (ActualWidth - ElementHorizontalHighThumb.ActualWidth - ElementHorizontalLowThumb.ActualWidth) / (maximum - minimum);
}
else if (Orientation == Orientation.Vertical && ElementVerticalCenterFiller != null &&
ElementVerticalLowFiller != null && ElementVerticalLowThumb != null &&
ElementVerticalHighFiller != null && ElementVerticalHighThumb != null)
{
ElementVerticalLowFiller.Height = (valueLow - minimum) * (ActualHeight - ElementVerticalLowThumb.ActualHeight - ElementVerticalHighThumb.ActualHeight) / (maximum - minimum);
ElementVerticalCenterFiller.Height = (valueHigh - valueLow) * (ActualHeight - ElementVerticalLowThumb.ActualHeight - ElementVerticalHighThumb.ActualHeight) / (maximum - minimum);
ElementVerticalHighFiller.Height = (maximum - valueHigh) * (ActualHeight - ElementVerticalLowThumb.ActualHeight - ElementVerticalHighThumb.ActualHeight) / (maximum - minimum);
}
}
...and we done.
Now we can do to our Silverlight project and add the control there. something like this will work
<c:RangeSlider
ValueHigh="{Binding Value1, Mode=TwoWay}"
ValueLow="{Binding Value2, Mode=TwoWay}"
Minimum="50"
Maximum="250"
SelectionBrush="Red"
BackBrush="Blue"
ThumbStyle="{StaticResource thumb}"
Grid.ColumnSpan="2"
/>
<c:RangeSlider
ValueHigh="{Binding Value1, Mode=TwoWay}"
ValueLow="{Binding Value2, Mode=TwoWay}"
Grid.RowSpan="3"
Grid.Column="2"
Orientation="Vertical"
/>
Of cause you need data in backend to bind to. Silverlight does not support ElementName in binding by now. Thus, you should work with object bindings only.
public class MyObject : INotifyPropertyChanged
{
double val1, val2;
public double Value1 { get { return val1; } set { val1 = value; fireChanged("Value1"); } }
public double Value2 { get { return val2; } set { val2 = value; fireChanged("Value2"); } }
#region INotifyPropertyChanged Members
void fireChanged(string prop)
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(prop));
}
public event PropertyChangedEventHandler PropertyChanged;
#endregion
}
As exposed thumb style property, so why not to create cool thumb as well?
<UserControl.Resources>
<l:MyObject x:Name="obj"/>
<Style TargetType="Thumb" x:Key="thumb">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Thumb">
<Path Data="M3,1 L2,2 L1,1 L2,3 z" Stretch="Fill" Fill="Yellow" Stroke="Black"/>
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="Width" Value="20"/>
<Setter Property="Height" Value="20"/>
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White" DataContext="{StaticResource obj}">
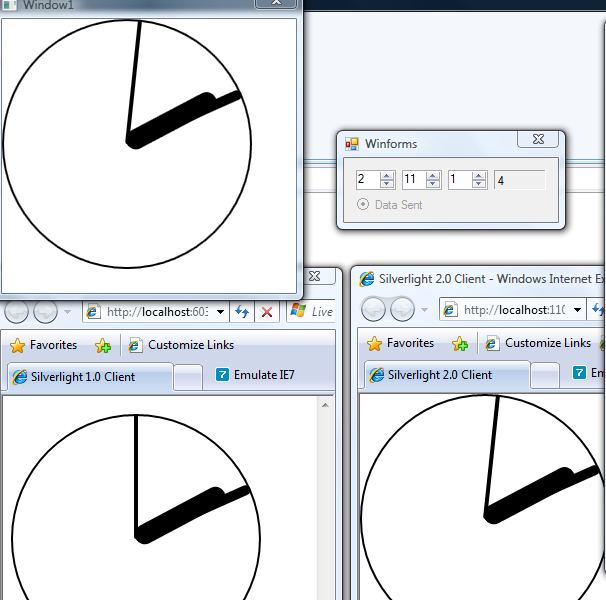
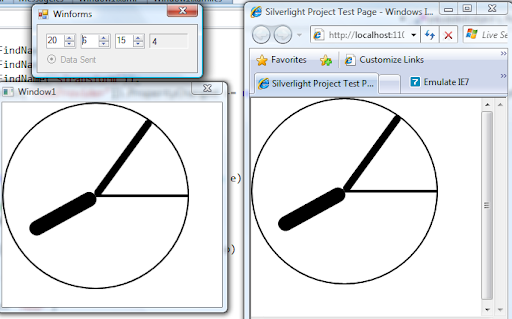
And that it. Now we have out range slider up and working. (You cannot see it from your feed reader. Visit the original page to view)
And the small tip at the end. If you want to register Silverlight MIME extension in your IIS (webhosting, etc), you should use application\x-silverlight-app application type for .xap file extensions.
Have a nice day and be good people.
Source code for this article.