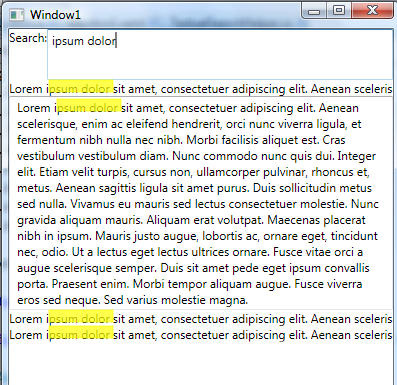
Today we’ll speak about how to search and select text on WPF page. This is not about how to search data sources, or how to search for data. This is visual search. Like this one

Let’s see how XAML looks like
<Grid Name="root">
…<StackPanel Grid.ColumnSpan="2" Grid.Row="1" Name="panel">
<TextBlock Name="tb" Text="Lorem ipsum dolor
…<RichTextBox>
<FlowDocument>
<Paragraph>
Lorem ipsum dolor
…<ContentControl >
<ContentControl.ContentTemplate>
<DataTemplate>
<TextBlock>
<Run Text="Lorem ipsum
…<ContentControl Content="{Binding Path=Lorem}"/>
<DocumentPageView DocumentViewerBase.IsMasterPage="True" Grid.Row="1" Grid.ColumnSpan="2" Name="viewer"/>
</StackPanel>
As you can see it’s various controls. Some with hard coded text in it, some with content, some with binding and some, even, with Fixed or Flow documents, loaded from external source. So how to search for some text all over the WPF application?
First attempt: Reflection and AttachedProperties
My first attempt was to use attached properties. It looks like very good way to provide such functionality. I can “attach” my property to those controls, I want to search in and then, just test and compare string of well-known control in well-known property. For example if I want to search inside Text property of TextBox, I’ll use following syntax:
<TextBlock Name="tb" l:TextualSearch.IsEnabled="True" l:TextualSearch.SearchPath="Text" Text="Lorem ipsum d
Then in code-behind, I can test if it’s dependency or CLR property. We can use it, by using DependencyPropertyDescriptor
FrameworkElement fe = o as FrameworkElement;
if (fe != null && searchTargets.ContainsKey(fe))
{
Type tt = fe.GetType();
string pn = e.NewValue.ToString();
DependencyPropertyDescriptor dpd = DependencyPropertyDescriptor.FromName(pn, tt, tt);
//this is Dependency property
if (dpd != null)
{
searchTargets[fe] = dpd.DependencyProperty;
}
//this is CRL property
else
{
searchTargets[fe] = tt.GetProperties(BindingFlags.Public | BindingFlags.FlattenHierarchy | BindingFlags.Instance).SingleOrDefault(p => p.Name == pn);
}
}
After we have all sources and all targets, we can attach to Text changed event externally
TextBox tb = o as TextBox;
if (tb != null)
{
if (!searchSources.Contains(tb) && ((bool)e.NewValue))
{
tb.TextChanged += OnSourceTextChanged;
searchSources.Add(tb);
}
else if (searchSources.Contains(tb) && !((bool)e.NewValue))
{
tb.TextChanged -= OnSourceTextChanged;
searchSources.Remove(tb);
}
}
And search
ICollection<FoundItem> results = new List<FoundItem>();
foreach (KeyValuePair<FrameworkElement, object> o in searchTargets)
{
object tso = null;
if (o.Value is DependencyProperty)
{
tso = o.Key.GetValue((DependencyProperty)o.Value);
}
else if(o.Value is PropertyInfo)
{
tso = ((PropertyInfo)o.Value).GetValue(o.Key,null);
}
if (tso is string && tso.ToString().Contains(text))
{
//got it!
FoundItem fe = new FoundItem(o.Key);
Rect cb = VisualTreeHelper.GetContentBounds(o.Key);
results.Add(fe);
}
else
{
//TODO: What can it be? FlowDocument, FixedDocument? Handle it!
}
But this is not very nice method and it have a lot of problems. For example, how I know what the coordinate of text I found. How to select it? How to treat all possible types of controls? We should try another way
Second attempt: Glyphs and Visuals
If you look into VisualTreeHelper, you’ll see GetDrawing method. It returns actual drawing, processed by WPF rendering engine. So, what WPF doing with text? Make it be fixed by using GlyphRuns inside GlyphRunVisual. So we can seek for all GlyphRuns in our application, enumerate it and search inside Characters array of the glyph to compare to required string. This methods looks much better, then the previous one. Let’s get all element in our application. In order to do it, we should enumerate all visuals in visual tree. Simple recursive method bring us flat list of all DependencyObjects in our visual tree
static void FillVisuals(DependencyObject current, ref List<DependencyObject> objects)
{
objects.Add(current);
int vcc = VisualTreeHelper.GetChildrenCount(current);for (int i = 0; i < vcc; ++i)
{
DependencyObject vc = VisualTreeHelper.GetChild(current, i);
FillVisuals(vc, ref objects);
}
}
Next, we have to get all Drawings and seek inside it for all GlyphRunDrawings
static List<GlyphRunVisual> GetAllGlyphsImp(FrameworkElement root)
{
List<GlyphRunVisual> glyphs = new List<GlyphRunVisual>();List<DependencyObject> objects = new List<DependencyObject>();
FillVisuals(root, ref objects);for (int i = 0; i < objects.Count; i++)
{
DrawingGroup dg = VisualTreeHelper.GetDrawing((Visual)objects[i]);
if (dg != null)
{
for (int j = 0; j < dg.Children.Count(); j++)
{
if (dg.Children[j] is DrawingGroup)
{
DrawingGroup idg = dg.Children[j] as DrawingGroup;
if (idg!= null)
{
for (int k = 0; k < idg.Children.Count(); k++)
{
if (idg.Children[k] is GlyphRunDrawing)
{glyphs.Add(new GlyphRunVisual((idg.Children[k] as GlyphRunDrawing).GlyphRun, (Visual)objects[i], (idg.Children[k] as GlyphRunDrawing).Bounds));
}
}
}
}
}
}
}return glyphs;
}
Now we have list of all Glyph runs together with their Drawings and Bounds. Actually, this is all we need in order to search and select text. How to do it? Simple. First get all chars of required string, then compare it with GlyphRun.Characters array to figure whether the required characters are exist in GlyphRun. After it, just build rectangle of found sequence and return it
public static List<Rect> SelectText(this List<GlyphRunVisual> glyphs, string text)
{
if (glyphs == null)
return null;
List<Rect> rects = new List<Rect>();
char[] chars = text.ToCharArray();
for (int i = 0; i < glyphs.Count; i++)
{
int offset = 0;
for (int c = offset; c < glyphs[i].GlyphRun.Characters.Count - offset - chars.Length; c++)
{
bool wasfound = true;
double width = 0;
CharacterHit ch = new CharacterHit();
for (int cc = 0; cc < chars.Length; cc++)
{
wasfound &= glyphs[i].GlyphRun.Characters[c + cc] == chars[cc];
width += glyphs[i].GlyphRun.AdvanceWidths[c + cc];
if(cc==0)
ch = new CharacterHit(c+cc,chars.Length);}
if (wasfound)
{Rect ab = glyphs[i].Bounds;
Rect box = new Rect(
glyphs[i].Visual.PointToScreen(new Point(glyphs[i].GlyphRun.GetDistanceFromCaretCharacterHit(ch), 0)),
new Size(ab.Width, ab.Height)
);box.Width = width;
rects.Add(box);
}
offset++;
}
}
return rects;
}
How, we have everything we need to select, so let’s create adorners to highlight found sequences
public class HighLightAdorner : Adorner
{
Brush b;
Pen p;
public HighLightAdorner(UIElement parent, Rect bounds) : base(parent) {
b = new SolidColorBrush(Colors.Yellow);
b.Opacity = .7;
p = new Pen(b, 1);
b.Freeze();
p.Freeze();
Bounds = bounds;
}public Rect Bounds
{
get { return (Rect)GetValue(BoundsProperty); }
set { SetValue(BoundsProperty, value); }
}
public static readonly DependencyProperty BoundsProperty =
DependencyProperty.Register("Bounds", typeof(Rect), typeof(HighLightAdorner), new UIPropertyMetadata(default(Rect)));protected override void OnRender(DrawingContext drawingContext)
{
drawingContext.DrawRectangle(b, p, Bounds);
}
}
And draw them on root panel
public static void DrawAdorners(this AdornerLayer al, UIElement parent, List<Rect> rects)
{
Adorner[] ads = al.GetAdorners(parent);
if (ads != null)
{
for (int i = 0; i < ads.Length; i++)
{
al.Remove(ads[i]);
}
}if (rects != null)
{
for (int i = 0; i < rects.Count; i++)
{
Rect rect = new Rect(parent.PointFromScreen(rects[i].TopLeft), parent.PointFromScreen(rects[i].BottomRight));
al.Add(new HighLightAdorner(parent, rect));
}
}
}
We done. Happy coding and be good people.
2 comments:
Hi Nice Blog .SEO training aims at ensuring that a site is noticeable in the search engines. For example, any surfer puts in keywords in the search panel and waits for likely results.
Nice One. But What if the control which renders text is in virtualizing stackpanel?
Post a Comment